Установить тему для Вконтакте довольно-таки легко – достаточно лишь один раз внимательно прочитать эту инструкцию, и все сразу станет понятно.
Итак, приступим.
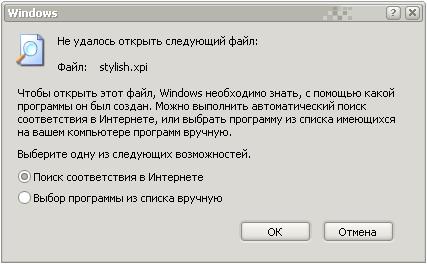
1. Для установки темы для Контакта нам в первую очередь понадобится специальный плагин для Firefox. Качаем его тут. Распаковываем архив. Внутри архива – два файла, но для установки стилей для Вконтакте нам понадобится лишь один файл с названием «Stylish». Запускаем его. Бывают случаи, когда операционная система не знает, какой именно программой открыть данный файл, поэтому после запуска файла может появиться вот такое окошко:
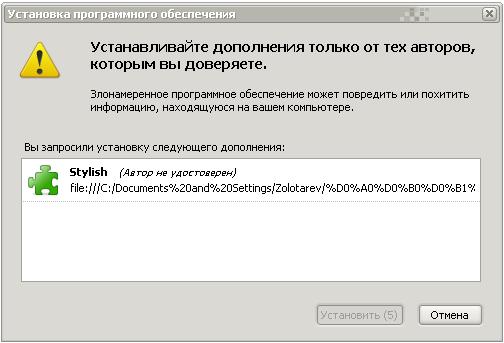
Не стоит пугаться – ничего страшного тут нет. Ставим «галочку» напротив пункта «Выбор программы из списка вручную» и нажимаем «Ок», а в следующем окне из списка программ выбираем «Firefox», потом - «Ок». После этого запустится Mozilla Firefox и предложит Вам установить новый плагин с помощью вот такого окошка:
Жмем на кнопку «Установить сейчас». После установки плагина, Firefox попросит вас перезапустить браузер. Ну вот, плагин для установки темы Вконтакте мы установили. Идем дальше.
2. Теперь наш Firefox готов к установке всевозможных стилей, которые можно скачать у нас в рубрике «Темы Вконтакте». Переходим в соответствующих раздел нашего сайта, качаем архив с темой для Вконтакте, которая нам приглянулась. Распаковываем архив. Смотрим, если в папке с темой помимо файлов «css_code.css», «Для веса_не запускать» и «Читать обязательно!.txt» есть папка под названием «yavkontakte», то эту папку (yavkontakte) нужно сперва скопировать на диск «С», чтобы адрес к папке имел вот такой вид «C:\yavkontakte» .
Если в архиве папки под названием нет, то сразу переходим к пункту 3.
3. Открываем папку с темой, которую скачали. В папке находится файл под названием «css_code.css» - открываем его с помощью блокнота. Жмем Ctrl+A (выделяем все содержимое файла), затем Ctrl+C (копируем выделенный текст в буфер обмена). Все. Закрываем файл «css_code.css» и переходим к следующему пункту.
4. Дальнейшим нашим действием на пути к установке темы для Vkontakte будет запуск Firefox. И так, запустили браузер, переходим на страницу Вконтакте «vkontakte.ru». Смотрим в левую нижнюю область экрана, видим вот такой маленький значок:
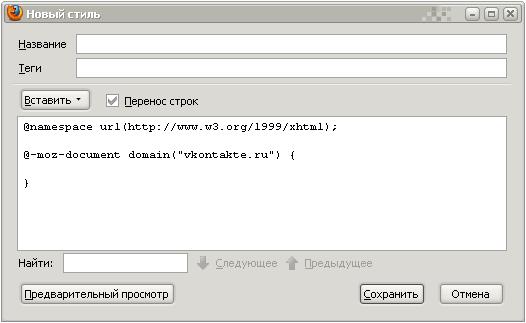
В открывшемся окне в поле «Название» вписываем имя темы (произвольно). Затем (будьте внимательны) после строки «@-moz-document domain("vkontakte.ru") {» кликаем левой кнопкой мыши (устанавливаем курсор в следующую пустую строку) и жмем Ctrl+V (вставляем код, который копировали в пункте 3). Таким образом мы вставим css-код между знаками { и }. Жмем сохранить.
Ну вот и всем. Обновляем страничку Вконтакте и видим, что тема применилась.
После того, как вы сохраните все это, у вас появится возможность включать темы Вконтакте, выключать их, а также появится возможность сочетать несколько тем одновременно. Прежде, чем перейти на другую тему, необходимо сменить предыдущую, иначе стили vkontakte будут изображены искаженно. Список, включающий в себя темы Вконтакте можно просмотреть, находясь на самом сайте. Так же вам предоставляется возможность самостоятельного создания собственной темы. Если вы захотите, чтобы вашей темой могли пользоваться и другие, то вам нужно будет скопировать коды ссылок для картинок фона, цветов, шрифтов. В том случае если тема не будет работать, а вы четко следовали инструкциям, то сообщите, какая тема не работает, указав при этом ссылку на нее (ведь далеко не все темы рабочие).